Introduction
The JavaScript Part 1 is the First article of Learn JavaScript Series which includes the explanation, example of all the basics of JavaScript. So, if you are a developer, who has no idea about JavaScript or you are a beginner JavaScript developer, You can start from this article.
What is JavaScript?
JavaScript is the most popular programming language and is used on both the client-side and server-side that allowing you to make web pages interactive. JS creates and controls dynamic website content, this means that anything changes and moves on your screen without reloading a web page are done by javascript.
Why do you need to learn javascript?
Highest community size
JavaScript has the highest community size and almost 97% of the websites are using JavaScript.
Easy to learn
JavaScript is very easy and does not require any environment setup.
If you learn javascript, you can develop
- Websites
- Mobile apps
- Desktops apps
- Machine learning models
JavaScript basics
Hello World
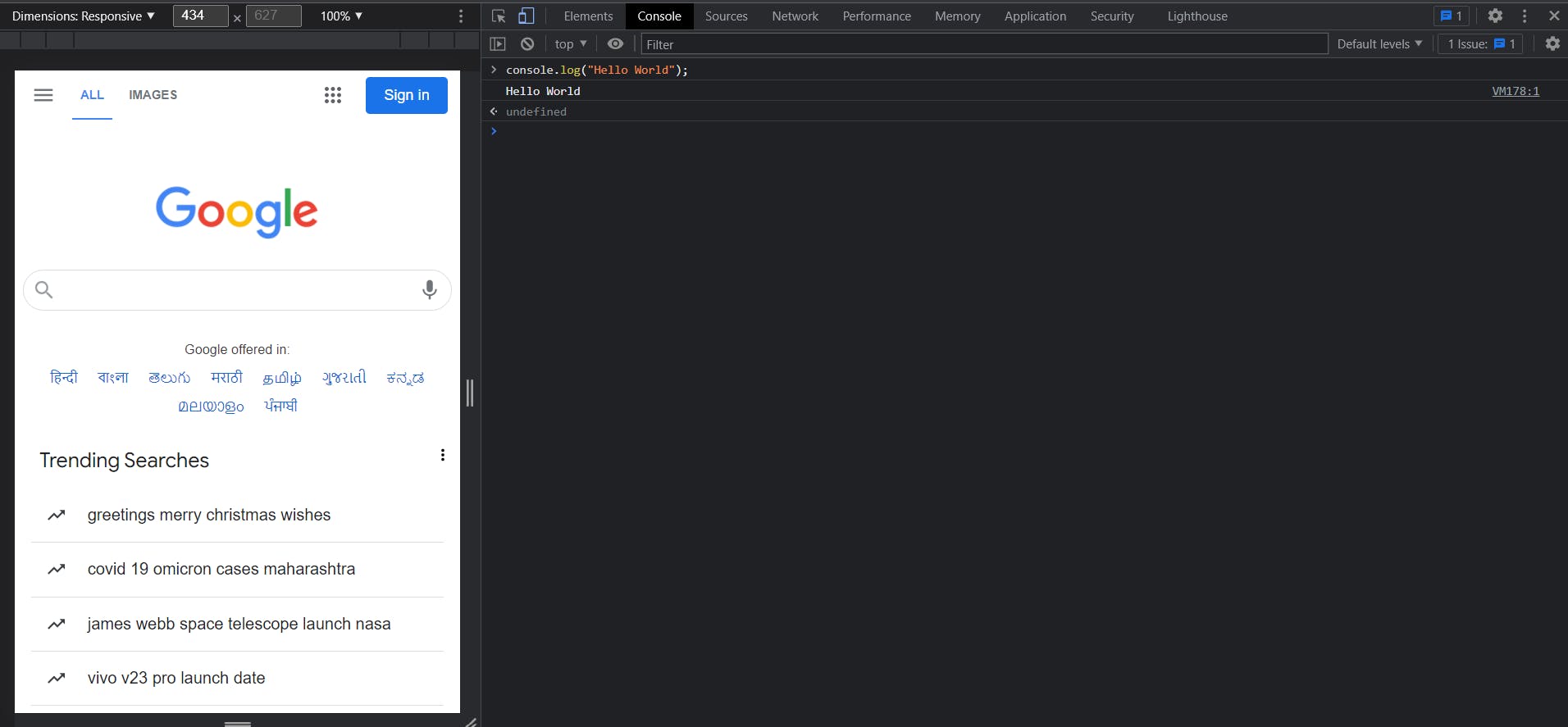
The first step is to learn how to execute your code, as I said before Js doesn't require any environment setup, You can just use your browser Developer Tools. Click right and select inspect, then go to the console.

Here console.log just printed the Hello world at the console of the browser.
Variables
Variables in JavaScript are just a container that stores the value. The variable declaration has the following syntax: " variableKeyword variableName = value; "
There are three keywords in JS that can be used as a variable keyword (var, let, const). variableName is the name that you give to the variable and the value which will be assigned to the variable means this variable holds this value inside itself and whenever the variable is called, it provides the value.
var course = "JavaScript";
let name = "Zahab";
const number = 123;
console.log(course, name, number);
If you paste the above code on the console and click enter the output will be "JavaScript Zahab 123".
It just provided the value of each variable.

You can see that (var, let, const) are all doing the same thing, they are all just providing the value of the variable but what is the difference between them? Here I will briefly mention their difference, however, if it is still not clear, you can read this article.
var: The variable defined by the var keyword will be accessible in your entire program and you can reassign it
Let: When you declare a variable with the let keyword, the variable is only accessible inside that block in which it is declared.
const: The variable which is defined by the const keyword cannot be reassigned. In the above example, you can not reassign the value of the number from 123 to any other value.
comment
Comments are used to write notes or ignore the code without deleting them. This means the code or anything which are commented in your program will not be executed. There are two ways that you can comment in JavaScript ( Single line using "//") and (multiple lines using "/* your comment */" )
Have a look at the below example.
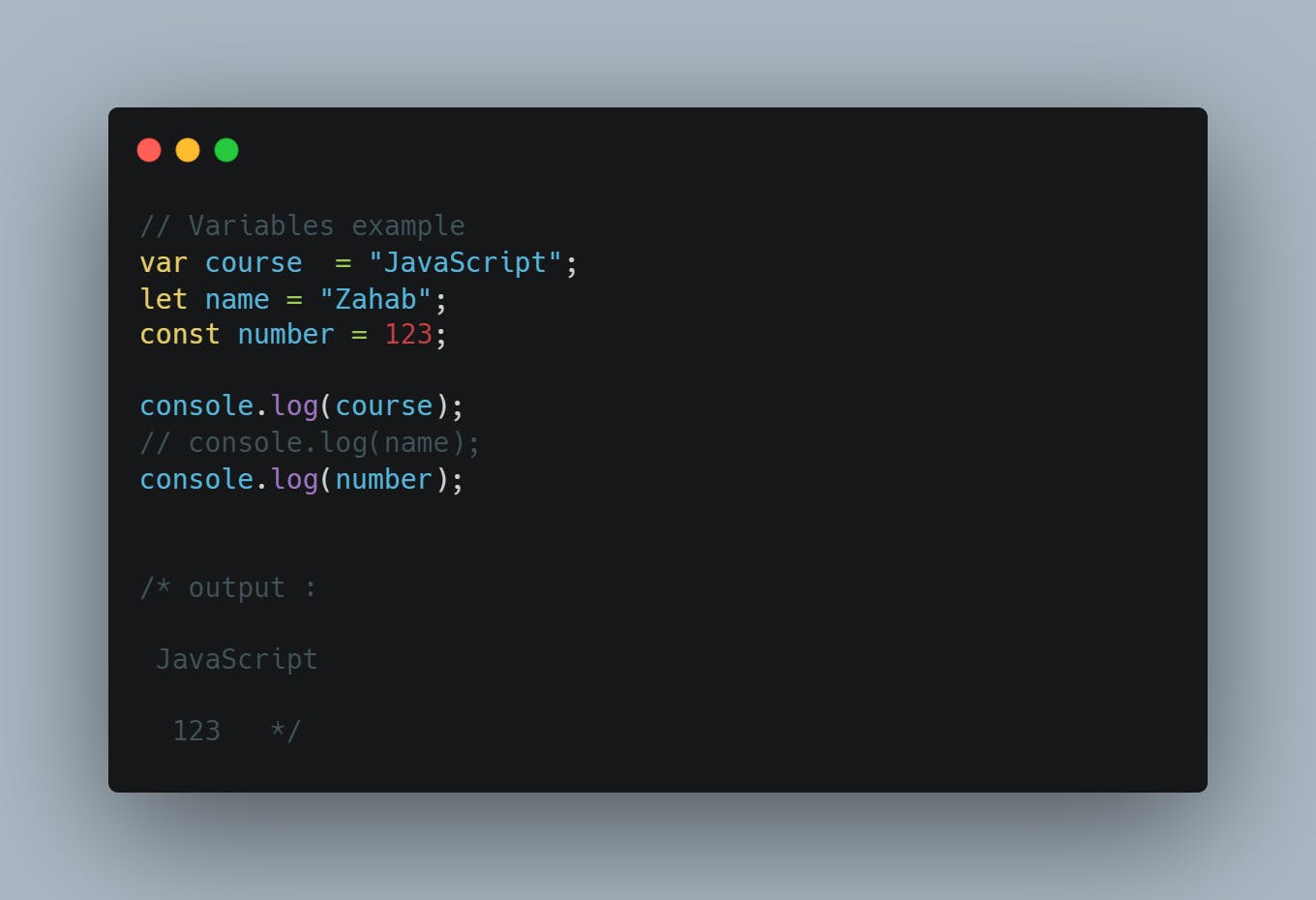
// variables example
var course = "JavaScript";
let name = "Zahab";
const number = 123;
console.log(course);
// console.log(name);
console.log(number;

The first line is just a text and it's just for more clarification. It is just a single-line comment.
I have also commented the (console.log(name)) so that the compiler will not execute that line of code. The output is multiple lines so we can use multi-line comments, you can see that the comments have a grey color and the "name" variable is not executed because it was just a comment.
DataTypes
Datatypes are the types of data that you provide for the variables. Do you remember this syntax " variableKeyword variableName = value; ", here the value that you assign for a variable can be any type like a number(123), a string(Zahab), or a boolean(true/false). Following are the types of data in JavaScript:
- String
- Number
- Boolean
- Object
- Undefined
- Null
Here is an introduction to the JavaScript datatypes and I will explain each of them and its methods in another article.
String: A string is a collection of characters, it can be a name or sentence. If the value of a variable is a string then it should be written inside the single or double-quotes.
Boolean: It is a datatype when the value of a variable is either true or false.
Object: In JavaScript, an object is an unordered collection of key-value pairs. Each key-value pair is called a property.
Number: when a number is the value of the variable then the variable has a number datatype. The number can be with, or without decimals. We will discuss the numbers method in another article.
Undefined: When a variable has no value or there is no value for the variable then its datatype is undefined.
Null: A null means absence of a value. It is declared when the variable does not have any value for now but it will have later on.
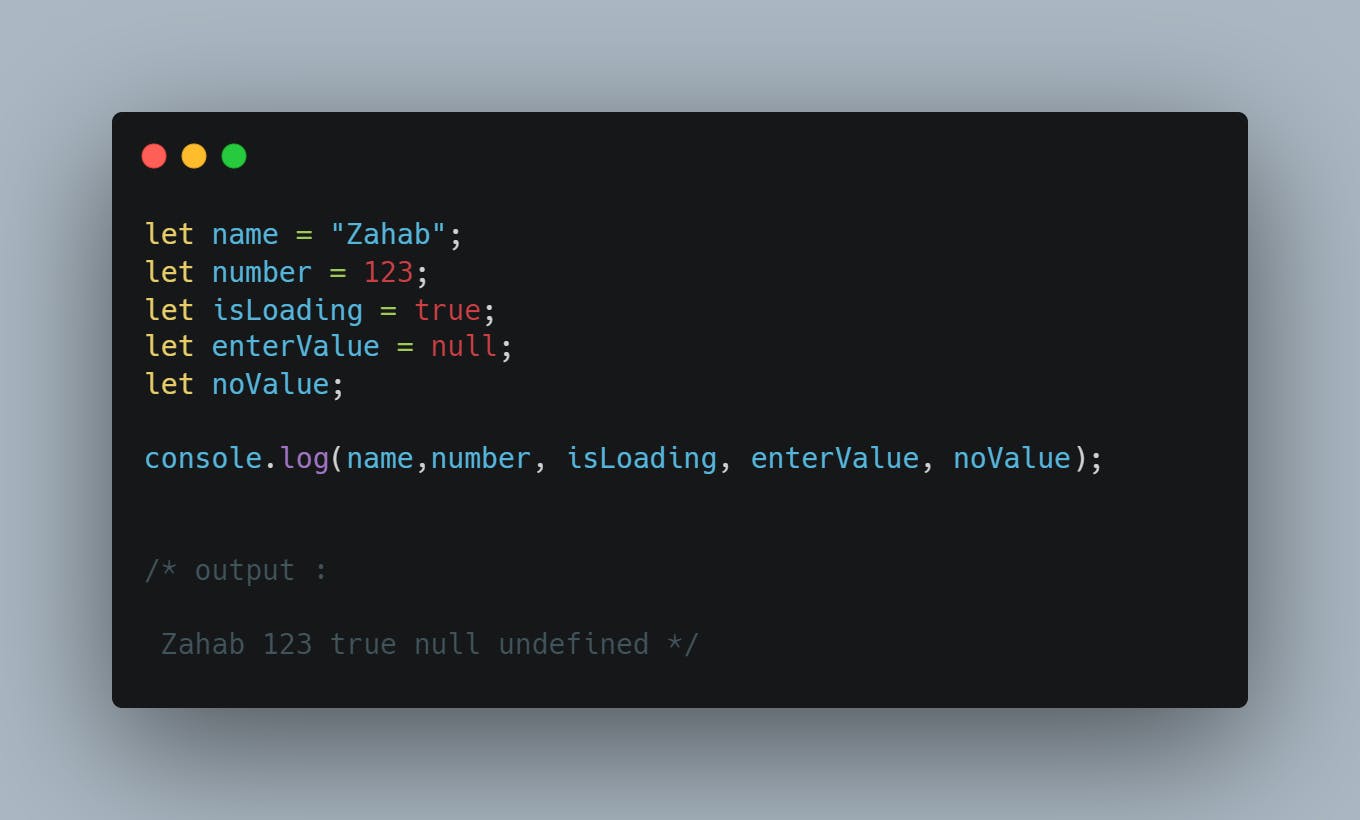
let name = "zahab";
let number = 123;
let isLoading = true;
let enterValue = null;
let noValue;
console.log(name , number , isLoading , enterValue, noValue)

Operators
Operators are used to perform specific mathematical and logical computations on operands. Following are the JS operators:
JavaScript Arithmetic Operators

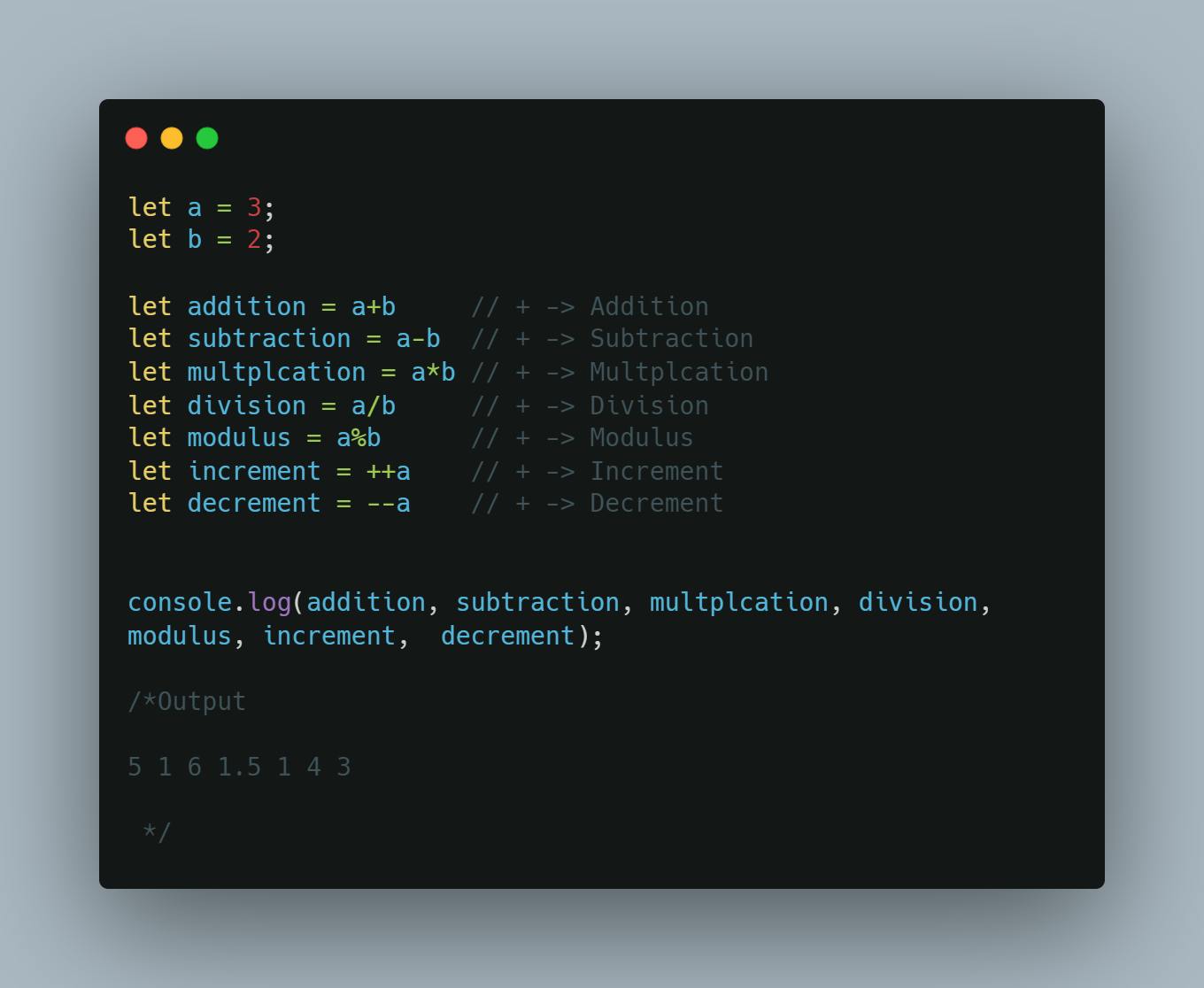
let a = 3;
let b = 2;
let addition = a+b
let subtraction = a-b
let multiplication= a*b
let division = a/b
let modulus = a%b
let increment = ++a
let decrement = --a
console.log(addition, subtraction, multiplication, division, modulus, increment, decrement);
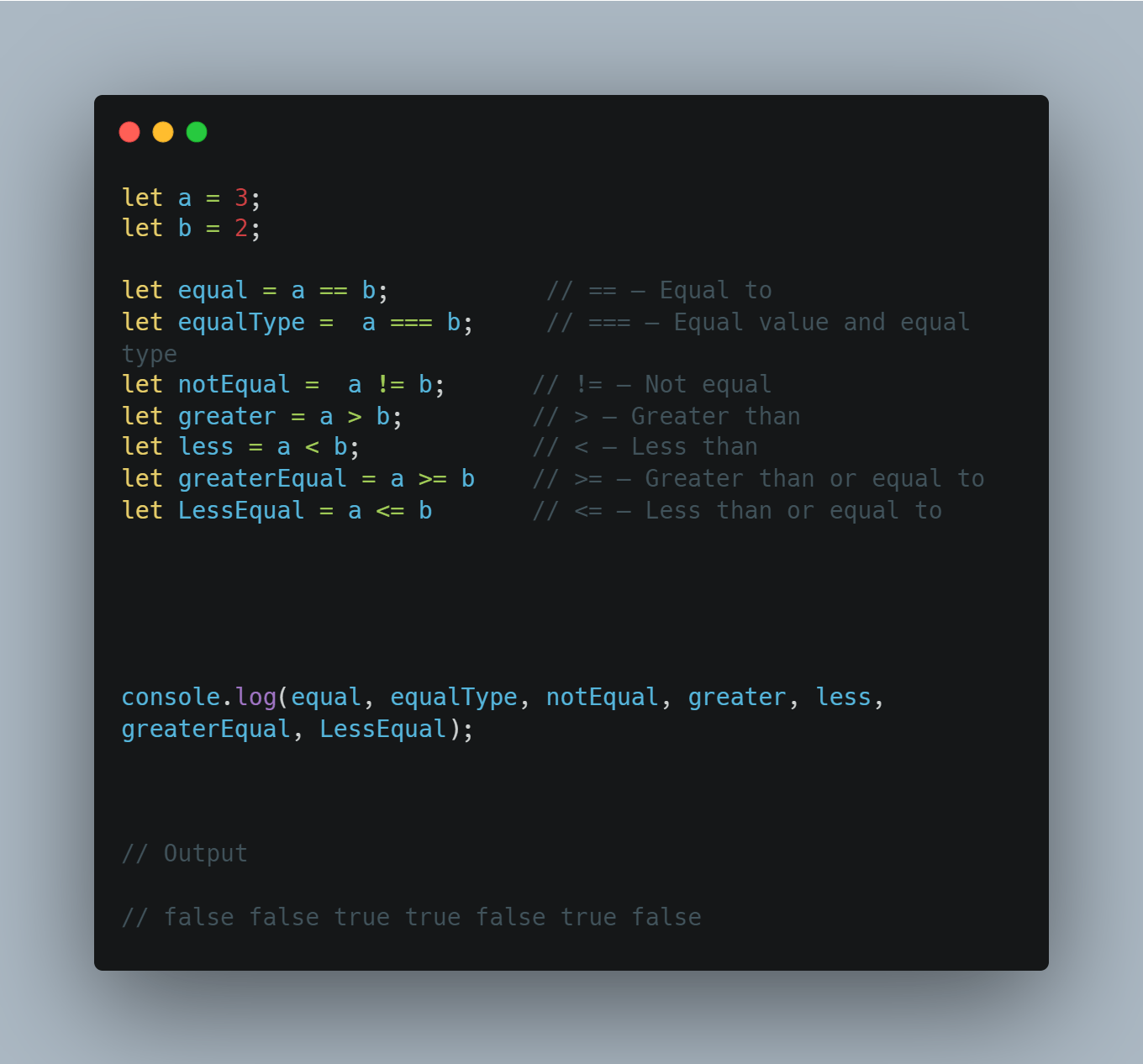
JavaScript Comparison Operators
Here the output might confuse you, so I explain it.

These operators are comparing the operands, the first output is false or the result of the equal operator is false because 3 is not equal to 2. The equalType is also false because it checks both the value and type, the value is not equal because 3 is not equal to 2 and checking the types of the two operands means checking their data types, both are numbers so type is true but because the value is false the result will be false.
The third one is true because 3 is not equal to 2, the "!" indicates the "not". The greater variable is true because 3 is greater than 2. The less variable is false because 3 is not less than 2. The last two are true and false respectively because their first condition is true.
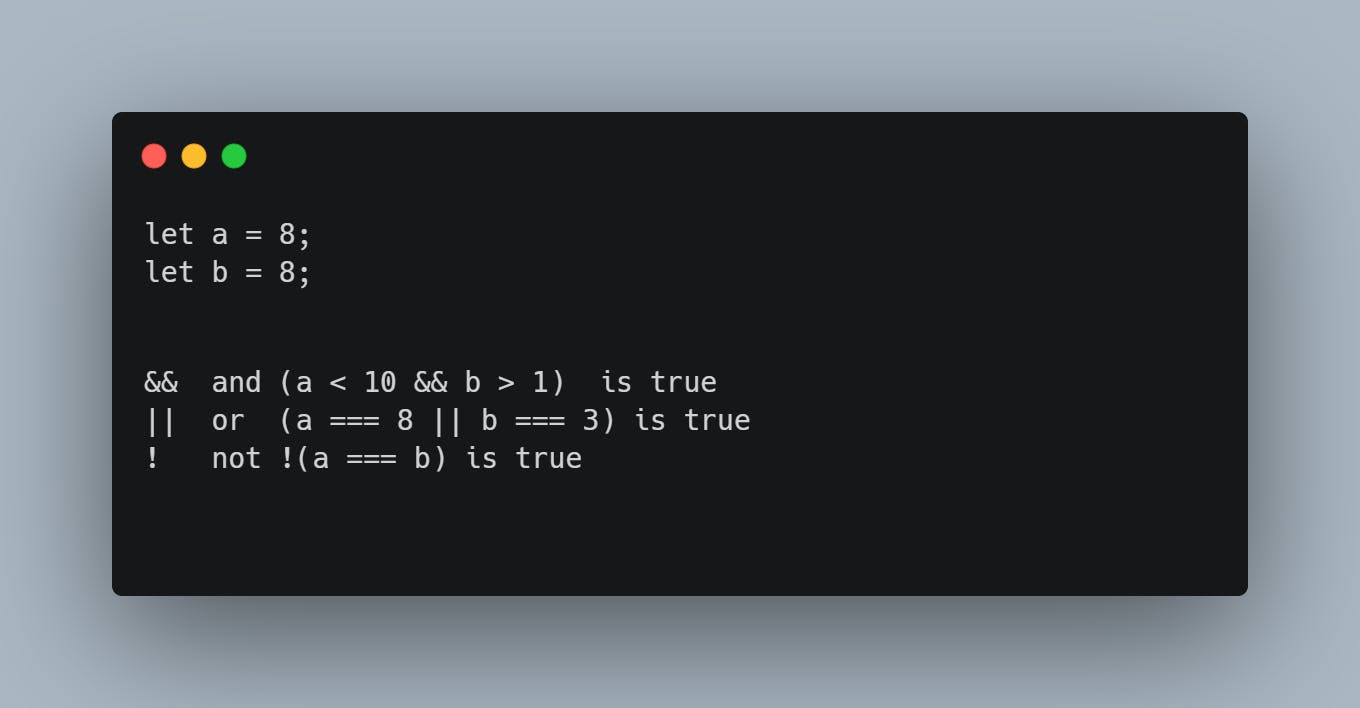
JavaScript Logical Operators
There are three logical operators in JS (AND, OR, NOT). The AND operator returns true if both the conditions are true. In the below example 8 is less than 10 and greater than 1, here both of the conditions are true, hence the result is true.
The OR operator is true if both or any one of the conditions are true.
The not operator returns True when the result is False and returns False when the result is True.

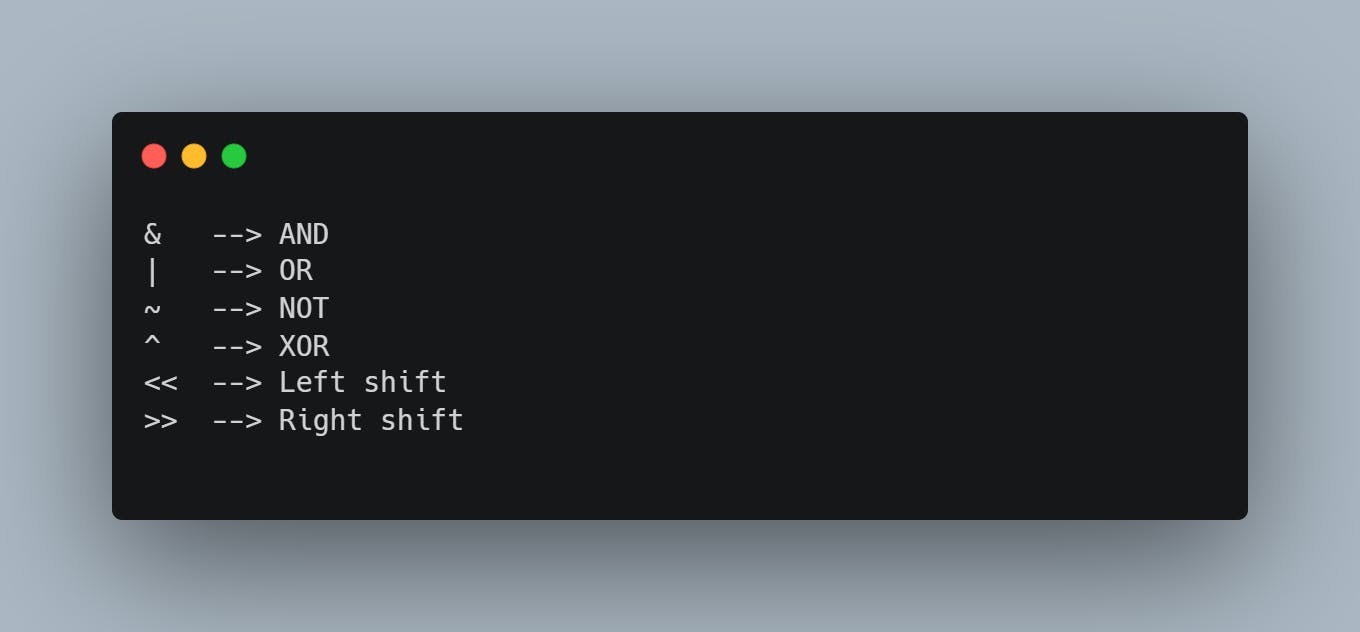
JavaScript Bitwise Operators
JavaScript Bitwise Operators perform operations on the bit level. Followings are the types of bitwise operators in JS.

Conclusion
I am going to explain these topics in detail in the next article, so if you are confused with maybe objects or operators, it's fine. We will have a complete discussion about them in the operators' article.
That is it for this article. I hope you found this article useful, if you need any help please let me know in the comment section.
If you have any questions or need help, feel free to contact me on Twitter

