Let's start with a simple introduction to ES6.
ES6 Stands for ECMAScript 6 which is a base language this means that JavaScript is based on ES.
ES6 or ECMA Script 2015 was introduced by the ECMA organization which present modern and essential JavaScript features.
Enough theories! Let's learn ES6.
Part 1 contains the explanation of the given topics.
- Var/ Let /Const
I briefly explained these three topics because I have already written about them, if you think you need to know more, I recommend you read my article about Let/Var/Const. here
Objects
this
Arrow Functions
Array.map()
Var
Var is one of the JavaScript variable keywords with is scoped to the function, it means you are able to reassign or redeclare it.
Let
Let was introduced by ES6, because the var keyword was not scoped to the block where it was defined, therefore, the let keyword is used where the variable should be scoped within the block where it is defined.
Const
cont is similar to let, however, you can not reassign the const value.
Objects
You may know that an object is a set of key-value pairs, I am going to explain object concept in the below example.
Here I defined an object using const keyword called myObject. I added a few key pairs, the first one is course and we set it to a string and the second one is a function. When we have a function inside an object, we call that function as a method.
const myObject =
{
course : "ES6",
learn : function() {}
};
In ES6 we have a clear and a simpler syntax to define a function inside an object. I defined another function called study, however, here I don't need to type a colon or function keyword, just a set of parenthesis and curly braces. Finally, we have an object with three members, one property, and two methods. Let's discuss how to access these members.
const myObject =
{
course : "ES6",
learn : function() {},
study() {}
};
Maybe you are familiar with dot notation method, where you can access the key-value pairs of an object, for example, myObject.learn(); . We also have another method to access the members of an object using bracket notation.
const myObject =
{
course : "ES6",
learn : function() {},
study() {}
};
myObject.course;
myObject['course'] = "JavaScript";
The reason for using the bracket method is that sometimes we don't know what property or method we are going to access. Let me explain it
Image target is an input field in a form and based on the user value we are going to access the member inside our object. So we have to pass the target inside the bracket and if its an input field we will have the value of "target.value".
This is what we call dynamically access of a property or a method inside an object.
const myObject =
{
course : "ES6",
learn : function() {},
study() {}
};
myObject.course;
const target = "course";
myObject[target.value] = "JavaScript";
this
this is a special keyword in JavaScript, the problem with this is that it always confuse the JS developers because it doesn't behave the same as this in other programming languages, it always returns a reference to the current object.
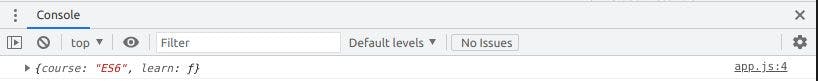
here I have an object, the function inside this object is learn, let's console.log(this)to see what is this? let's call myObject.learn().
const myObject =
{
course : "ES6",
learn() {
console.log(this)
},
};
myObject.learn();
Here is the console result!, you see that this is returning the reference of the object.

However, here we have a weird point in JavaScript, this (this) does not always work that way. Let's see what I mean!
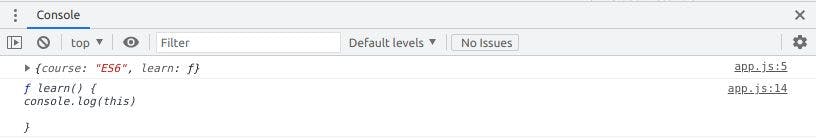
I defined a variable called learn using var keyword and set it to myObject.learn. You see that I didn't keep parenthesis in front of learn, here the learn which is before the = sign is the function. Let's console.log(learn).
const myObject =
{
course : "ES6",
learn() {
console.log(this);
},
};
myObject.learn();
const learn = myObject.learn;
console.log(learn);
Here is the console result, you can see that the function is displayed.

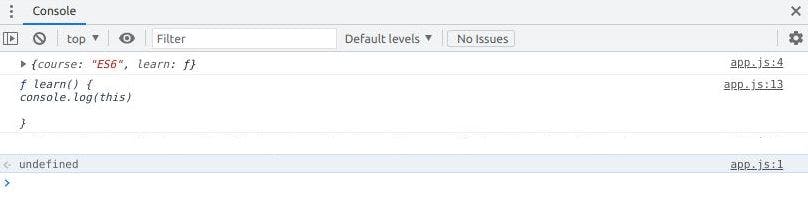
Now if I call the learn function I will get undefined instead of getting a reference of the object, this is because this behaves differently.
The value of this depends on how you call the function, if you call the function as an object method ( myObject.learn() ), it always gives the reference of the object, however, if you call it outside of the object( learn() ), it gives global variable which is the window. Here instead of the window object, I got undefined, that is because the restrict mode is enabled by default.
restricted mode is used to execute JS code in a protective way.

How to solve this?
Here you should know that the JavaScript functions are objects, here after my learn i selected the bind method and I pass myObject, this will return a new reference of my object. With the bind method, you can set the value of this permanently.
const myObject =
{
course : "ES6",
learn() {
console.log(this);
},
};
myObject.learn();
const learn = myObject.learn.bind(myObject);
console.log(learn);
Arrow Functions
ES6 introduced more cleaner and proper methods for declaring functions, let's compare these two functions. I rewrite the function called square in an arrow function method. To convert a JavaScript function to an arrow function method, you need to remove the function keyword and after the parenthesis, we need a (=>), if there are no parameters for the function, just add an empty parenthesis. If the return is just a single line, you can remove the return and curly braces. You can read the arrow function as the number goes to number times number.
// Normal function
const square = function(number){
return number * number;
}
//Arrow function
const square = number=> number * number;
Array.map()
ES6 introduced a new method called map, it's used to render a list of items. Let's discuss how to use the map method.
Here I have an array called courses with four items, now let's imagine I need a sentence "I learned {courses}" for each item. We call the map method for this array and we have to use a callback function, this means that for each item in my array, the map method calls this function. It takes each item of this array and returns a new item. So, we have a function that takes a course and returns a new string like this ( "I learned " + color ). This method will return a new array, so let's define it learnedCourses
const courses = ['PHP', 'Python', 'JS', 'Node'];
const learnedCourses = courses.map(function(course){
return
' I learned '+ course;
})
Let's make this code more clear!
I converted the function to an arrow function.
Remove the function keyword.
If one parameter, you can remove parenthesis.
put (=>) after parameter.
We have only a single line of code, so remove curly braces and return.
const courses = ['PHP', 'Python', 'JS', 'Node'];
const learnedCourses = courses.map(course => ' I learned '+ course )
Let's discuss the template string here, I want to change the single line of code. In ES6 instead of using single and double quotes, you can use the { ` }character. Let's define it and in middle, we can render the course dynamically. Add a $ and curly braces, and inside the braces, that is the argument placeholder, whatever you put inside, it will be rendered dynamically, In this case, course will be placed. This is what we call template literal.
const courses = ['PHP', 'Python', 'JS', 'Node'];
const learnedCourses = courses.map(course =>`I learned ${couse}`)
That's all for part 1 🎉.
Let's connect on Twitter Twitter
I hope you find this useful 👋 :)